使用JavaScript處理瀏覽器關閉事件
在某些情況下,你可能不希望用戶關閉瀏覽器並退出會話。例如,如果用戶在填寫表單沒有保存,或者在還沒完成的付款交易中,他們嘗試關閉瀏覽器時,你可以提示用戶確認對話框。

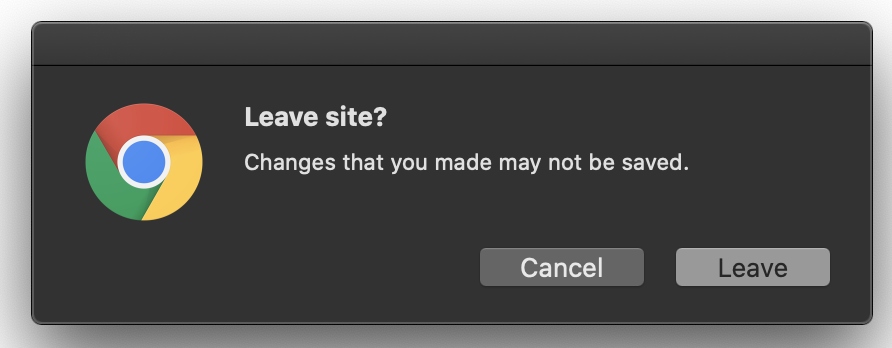
以下是對話框在Chrome中的樣子:

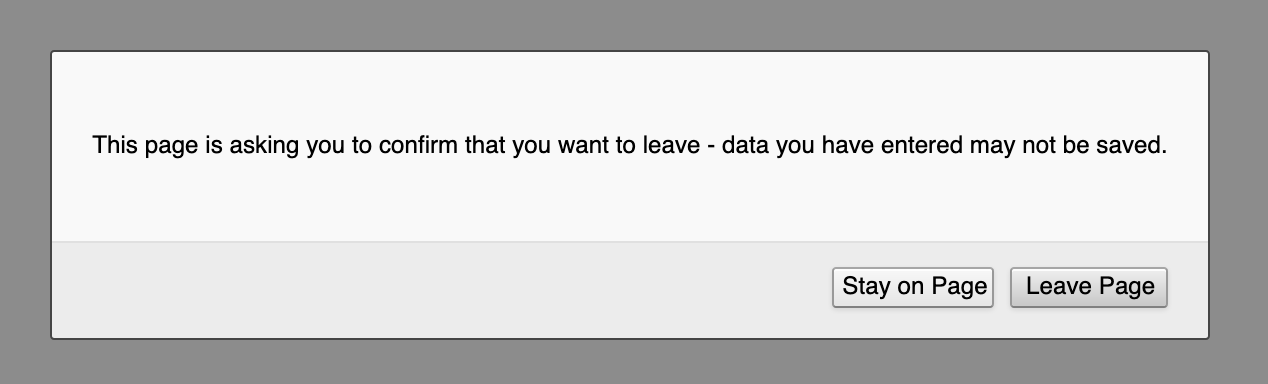
在Firefox中:

這個功能可以通過在JavaScript中使用 beforeunload 事件來實現。將下面的代碼添加到你的網頁中:
window.addEventListener("beforeunload", event => {
// 根據標準取消事件。
event.preventDefault()
// Chrome要求設置returnValue。
event.returnValue = ""
})
請注意,只有在用戶與頁面有些許交互時,這個事件才會觸發。否則,這個功能將不會啟動。另外,用戶在以下三種情況下觸發事件:
- 用戶點擊關閉瀏覽器。
- 用戶點擊刷新頁面。
- 用戶點擊後退按鈕。
如果你想要移除這個確認對話框,例如在用戶已經保存表格或完成付款交易後,你可以這樣做:
window.removeEventListener("beforeunload", callback)
由於此對話框的主要目的是提醒用戶在離開之前保存他們的更改,所以沒有額外的事件監聽器來捕獲退出對話框的結果。換句話說,你無法確定用戶選擇了離開還是繼續留在頁面上。
要獲得更多信息,你可以查閱最新的MDN Web Docs: https://developer.mozilla.org/en-US/docs/Web/API/Window/beforeunload_event