從Sublime Text切換到Atom
Atom文本編輯器剛剛發布了其1.0版本。有很多理由從Sublime Text切換過來。也許你熱愛開源的概念,或者你是GitHub社區的一員。雖然Atom有著不同的外觀和感覺,但安裝以下的包可以快速提高你的生產力。
1. 安裝Monokai語法主題
有很多酷炫的主題,但我習慣於Sublime的默認色彩方案。通過訪問以下頁面,安裝Monokai語法主題:
https://atom.io/themes/monokai

2. 將標籤轉換為空格
通過前往以下網址安裝”tabs-to-spaces”包:
https://atom.io/packages/tabs-to-spaces
然後在您的設定 cson 文件中添加這行代碼:
'tabs-to-spaces': 'onSave': 'untabify'
3. 軟標籤
默認情況下,堅硬的標籤為4個字符長,這可能導致由於過多的縮進而使代碼難以閱讀。我建議在用戶設定中啟用”Soft Tabs”選項,這將用空格替換標籤。
4. 顯示空白位
在設定中,勾選”Show Invisibles”。這將在代碼中加入小點來顯示縮進空格。
5. 在保存時修剪尾隨的空白位
這個功能會在保存編輯器時去掉尾隨的空格並添加一個尾隨的換行。
https://atom.io/packages/whitespace
6. 括號高亮
“Bracket-matcher”是一個必需的包,用於高亮各種括號:() [] {} “” ‘’ <>。
https://github.com/atom/bracket-matcher
7. Emmet
Emmet對網頁開發者來說是必不可少的工具包。它可以用快捷方式節省大量時間。例如,輸入以下的代碼然後按Tab鍵:
div#container>ul>li.item
這將輸出相應的HTML標籤。
另一個例子:開始輸入lorem,它會自動輸出整個”Lorem Ipsum”文本。
https://github.com/emmetio/emmet-atom
8. Git Plus
此包允許您在Atom Editor內進行Git操作,無需打開終端,節省了您的工作流程的一些時間:
https://atom.io/packages/git-plus

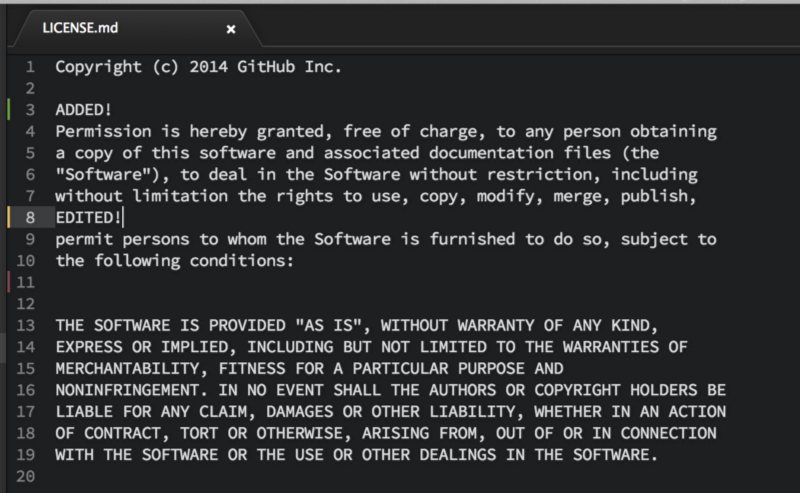
9. Git Diff
此功能在編輯器的邊界標識出自上次提交以來被添加、編輯或刪除的行:
https://github.com/atom/git-diff

10. Linter和JSHint
要檢查您的代碼,請訪問:
https://atom.io/packages/linter
對於JSHint,請前往:
https://atom.io/packages/linter-jshint
11. Alignment
此包提供了一個簡單的鍵綁定,用於對齊多行、多光標和多選擇。例如,使用快捷鍵ctrl+cmd+a的前後對比:
Before:
var a = b;
var ab = c;
var abcd = d;
var ddddd = d;
After:
var a = b;
var ab = c;
var abcd = d;
var ddddd = d;
https://atom.io/packages/atom-alignment
12. 將Atom設定為Git的預設編輯器
如果你不習慣使用Vim撰寫Git提交,可以通過執行以下命令將Atom設為預設編輯器:
git config --global core.editor "atom --wait"
包提供了開發人員提高生產力和工作流程的工具。你安裝了哪些包?告訴我你的最愛是什麼。