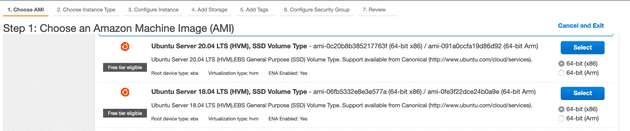
花了我一些時間才使所有東西都能一起工作,所以我想把步驟記錄下來,以節省你未來的時間。

首先,假設你已經有你的CentOS/Ubuntu實例正在運行,並且已安裝Python。創建一個專案資料夾並設定適當的權限:
sudo mkdir /opt/yourpath/projects
sudo chown $USER /opt/yourpath/projects
如果你還沒有初始化你的專案,你可以這樣做:
python -m pip install Django
django-admin startproject APPNAME /opt/yourpath/projects/APPNAME
默認情況下,服務器運行在8000端口:
python manage.py runserver
為了準備你的Django服務器進入生產模式,編輯settings.py文件,使用以下設置:
DEBUG = False
ALLOWED_HOSTS = ['*']
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
然後,你可以使用下面的命令構建靜態文件:
python manage.py collectstatic --noinput
接下來,通過Apache網絡服務器來提供你的web應用程式。假設你透過yum或apt-get安裝了Apache2,為你的專案啟用虛擬主機,並創建以下文件:
touch /opt/yourpath/apache2/conf/vhosts/project-vhost.conf
在下面填入内容:
<IfDefine !IS_APPNAME_LOADED>
Define IS_APPNAME_LOADED
WSGIDaemonProcess APPNAME python-home=/opt/yourpath/python python-path=/opt/yourpath/projects/APPNAME
</IfDefine>
<VirtualHost 127.0.0.1:80 _default_:80>
...
記住要用你的Django專案名稱替換所有的APPNAME。然後,為HTTPS創建另一個文件:
touch /opt/yourpath/apache2/conf/vhosts/project-https-vhost.conf
並用相似的內容填充它,適當替換APPNAME。
更新配置後,重新啟動Apache服務器。你的Django站點現在應該已經可以運行了。
最後,在虛擬環境內隔離Python依賴,以避免依賴問題和版本衝突。在你的專案目錄裡,運行:
pip install virtualenv
virtualenv venv
source venv/bin/activate
這會創建一個包含所有Python可執行文件的資料夾。後續的pip install命令只會影響這個資料夾。現在,回去編輯project-vhost.conf 和 project-https-vhost.conf,將 python-home路徑改為指向venv資料夾:
由:
WSGIDaemonProcess APPNAME python-home=/opt/yourpath/python python-path=/opt/yourpath/projects/APPNAME
變為:
WSGIDaemonProcess APPNAME python-home=/opt/yourpath/projects/APPNAME/venv python-path=/opt/yourpath/projects/APPNAME
一定要將Python home路徑指向venv資料夾,而不是/bin可執行檔或Python位置,以避免出現500錯誤。如果你遇到問題,請檢查Apache服務器的錯誤日誌:
tail /opt/yourpath/apache2/logs/error_log
就這樣!在你的公開IP地址上導航,你應該能看到你的Django頁面。
附註:如果你在WSGI層面遇到超時錯誤:
Timeout when reading response headers from daemon process
編輯project-vhost.conf 和 project-https-vhost.conf,在WSGIDaemonProcess下面添加以下行:
WSGIApplicationGroup %{GLOBAL}
這種增加可以解決由Python C擴展模組(如NumPy)導致的超時。