Working with Localization on Websites and Mobile Apps in APAC

First and foremost, why does this blog post exist? What question are we trying to answer? A colleague of mine in the UK specifically asked me about localization, tools, and best practices—or lack thereof—in the Asia-Pacific region.
Since my company has expanded to various locations in the APAC area, including Singapore, the Philippines, and Vietnam, I am here to discuss frontend localization.
You’ll likely encounter the term “i18n” in frontend development. Ever wondered what the 18 represents? It’s not 18 different languages; it’s the number of letters between the first ‘i’ and the last ‘n’ in the word “internationalization.”
Before diving in, let me introduce myself. I used to work as a technical lead in a bank and am sharing my previous experiences in the banking sector—a field rife with acronyms. You’ll quickly realize that everything in banking involves an acronym, seemingly to sound more professional and obfuscate meaning.
I worked for HSBC, an acronym that humorously stands for “How Simple Becomes Complicated.” Changing even a single character on a website is far from straightforward. The complicated process involves multiple teams—from business requirements to code review, quality assurance, and deployment—often taking up to two weeks just to change one word on a production webpage.
I was part of a team called ASD-ASP, which stands for Accelerated Scaled Delivery in the Asia-Pacific. My role involved building regional features for web and mobile platforms, such as FPX in Malaysia and PayMe for businesses in Hong Kong. The examples I mention are drawn from real-life experiences.
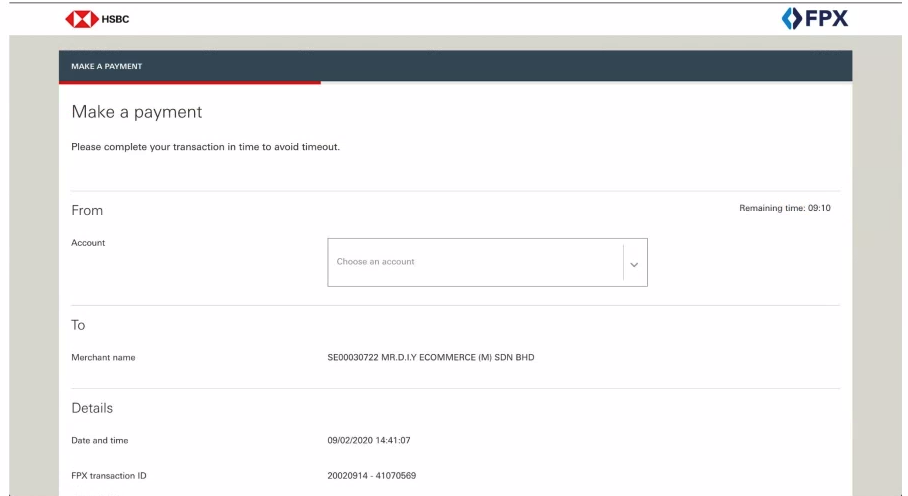
For instance, let’s consider the page displayed below:

Notice anything wrong? The issue lies with the timer. Imagine being visually impaired and relying on an accessibility tool to navigate the page. You would be clueless about the remaining time to complete the transaction. Worse still, if you try to have the tool read the timer aloud, it will count down every second, leaving you no time to complete the transaction.
We used Adobe Experience Manager (AEM) to build this page. While AEM allows non-technical team members to make updates, the reality often involves frontend engineers making text changes or building dialogues using XML, creating an unnecessary layer of work.
In terms of mobile, our internal tools written in Python scripts read copy in various languages from a Confluence page to generate localized JSON files. The developer then includes this file in the app. This approach often creates more problems than it solves, as I’ll explain shortly.
The copy team usually labels frontend designs using a Confluence page. This can easily go awry, as design screenshots often become outdated and engineers might use inconsistent keys to represent the same thing. Reusing keys across different pages leads to unexpected side effects when values are updated.
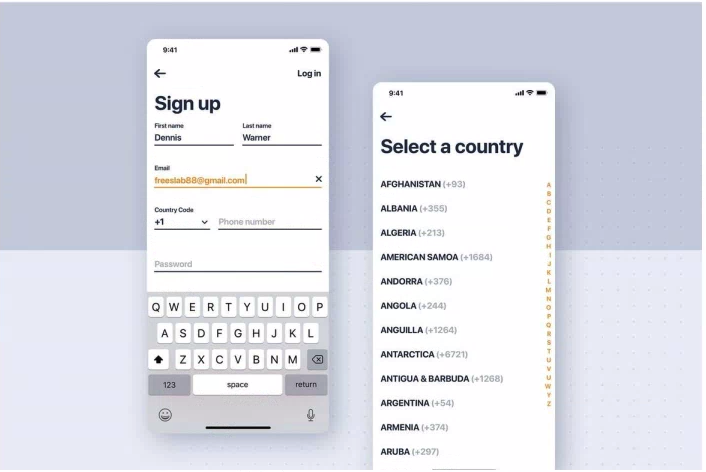
Next, consider the screen below for potential localization issues:

Here are five major pitfalls:
-
The term “country” can be problematic. For instance, listing Taiwan or Hong Kong as separate countries can be illegal due to national security laws.
-
Failing to localize the search bar is another issue. Search behavior and sorting algorithms vary between languages and regions.
-
Error messages also need localization, not just translation. It’s better to map error codes to localized messages instead of translating entire strings.
-
Lack of versioning for translations can be disastrous, especially when business requirements change frequently.
-
Ignoring accessibility translations can be detrimental to the user experience, especially for visually impaired individuals.
Furthermore, machine translations like Google Translate are highly discouraged. For more successful localization, collaborate with local teams who can readily identify potential issues.
Any questions about localization? Feel free to ask. :)